Hey guys the latest Dream Light Theme For blogger xml is here
Check Out This Thumbnail
>>>>>>>>PREVIEW THIS TEMPLATE<<<<<<<<<<<
>>>DOWNLOAD NOW<<<
Thursday, March 20, 2008
The Dream Light Template
Posted by Genius Blogger at 11:39 PM 0 comments
Labels: Single Column
Wednesday, March 19, 2008
How To Add The Blogger “Read More” Expandable Posts Link
This is a pretty popular Blogger hack that lots of people have asked me about. Instead of answering to each email individually, I thought it would make more sense to write an article about it.
With this hack, you can choose to display a select amount of text from the beginning of each post as a teaser instead of showing the entire post on the front page of your blog. Then when people want to read the rest of the post, they can click a “read more” link to see the full post. This is very handy if you have lots of long articles all on one page. (Note that you’ll need to have post pages enabled in order to make this feature work.)
Step #1 - Update Your Template Code
First you need to edit your existing code so I recommend copying and pasting it into notepad or any text editor. Also, it’s smart at this point to create a backup of your template just in case something goes wrong. Now do a search (CTRL + F) within the text editor for the following code post-header-line-1. This is the default code that Blogger includes but some custom templates remove or change this code so you might have trouble finding it. If you can’t locate this text then try searching for
Add the following code below the
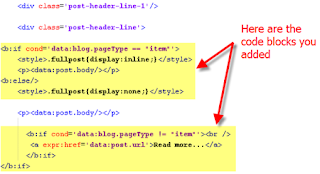
The result should look something like this:

If you don’t have the default

Notice in both examples that the code in yellow and the
Now let’s add one more bit of code which will actually create the “read more” link in your post. This code will go below the
Yes, there are supposed to be two

This code will be the same no matter what template you are using. Just make sure it goes below the
Now let’s look at what the final result should be. Here’s the updated code block you just worked on all put together:

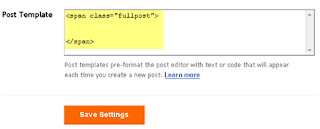
Ok, you’re all done editing the template code. Paste it back into your Blogger html window and save it. If you get an error, you made a mistake. The most common mistake is to accidentally delete a > or <> “Formatting” and scroll all the way down to the bottom. It’s the last option called “Post Template”. You’re going to paste in the following code:
You’ll want to keep the spaces in there which will make sense later. After you save this, it will look like this:

Step #3 - Create a New Post
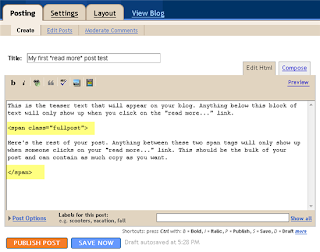
Ok, we’ve got everything all setup so it’s time to go and test it out. Hopefully you’ve got a new post in mind for your blog. If not, then we’ll just create a test post which you can later delete. When you click on the “Posting” tab, you’ll notice that the post text area is now pre-populated with the
So when writing your new post, anything you put above the tag will be the teaser text. The main body of your post needs to go in between the and tags in order for the “read more…” link to work properly. See the screenshot below. Sometimes pictures illustrate better than words.

Now publish or preview your post to see the “read more” hack working on your blog. If it doesn’t show up for some reason, go back and run through the steps again. Most likely you pasted the code blocks in the wrong places. It’s difficult to troubleshoot these issues since each template can be unique so please make sure to double-check your template before asking for help in the comments section below.
Here’s the live post with the “read more…” link properly working based on the text I used above in the post text area.

Additional Info
If you want to go back and update your old posts with this new “read more…” feature you can. Just go back and edit each post manually. Essentially you’ll need to paste in the
For some posts, you might not want to use this feature at all. If that’s the case, just delete the
Posted by Genius Blogger at 9:03 AM 3 comments
Labels: Blogger Tips And Tricks
How to Setup Your Recent Posts and Recent Comments Blogger Page Elements
In order to enable the Recent Posts and Recent Comments page elements in your recently downloaded Blogger template, you need to follow a couple simple steps.
These lists aren’t going to show up when you first install the template so we’re going to bring them to life now. They are actually both RSS Feed widgets so we’ll need to paste in your feed and comment rss feeds to make them work.
Let’s start with the Recent Posts page element so click to edit it. Then paste in your RSS feed url which will most likely be in this format http://YOURSITE.blogspot.com/feeds/posts/default . Make sure to replace “YOURSITE” with your actual blog url.
There’s no need to change the title (unless you want to call it something else) so then hit “Save Changes”. Then save your blogger layout and go over to your other browser window, refresh and see the Recent Posts appear in your blog’s sidebar.
Now you’re going to do the exact same thing with the “Recent Comments” page element but you’ll instead use this feed format http://YOURSITE.blogspot.com/feeds/comments/default . Again, make sure to replace “YOURSITE” with your actual blog url. Save and make sure it’s working properly. If it doesn’t appear on your blog, chances are you don’t have the correct feed url or you might not have any comments yet.
If you really want to fine tune your Recent Posts and Comments settings like increasing the max number displayed to 10 you can. Go read our advanced recent posts settings article and take your widgets to another level.
Posted by Genius Blogger at 9:01 AM 0 comments
Labels: Blogger Tips And Tricks
Friday, March 14, 2008
Orange
This a Orange theme xml template for Blogger
>>>DOWNLOAD NOW<<<
Posted by Genius Blogger at 10:27 PM 0 comments
Labels: Single Column
Flowery

Download this flowery single column blogger xml template this is a freexmltemplates exclusive template
>>>DOWNLOAD NOW<<<
Posted by Genius Blogger at 10:22 PM 0 comments
Labels: Flowery Templates, Single Column



Top Stories Blog Directory Submission



